Digivet
Connecting pet owners to qualified vets for on-demand online veterinary care.
Time:
Aug ’22, 5 months
Scope:
Mobile app design
Role:
UX/UI Designer (Personal project)

THE PROBLEM
Pet owners struggle to find veterinary care due to a surge in pet adoptions since the COVID-19 pandemic and a shortage of veterinarians.
THE SOLUTION
Digivet is an online veterinary care platform that gives pet owners a simple and intuitive way to connect with a vet within minutes so they can be informed and prepared to provide the best care for their pets.
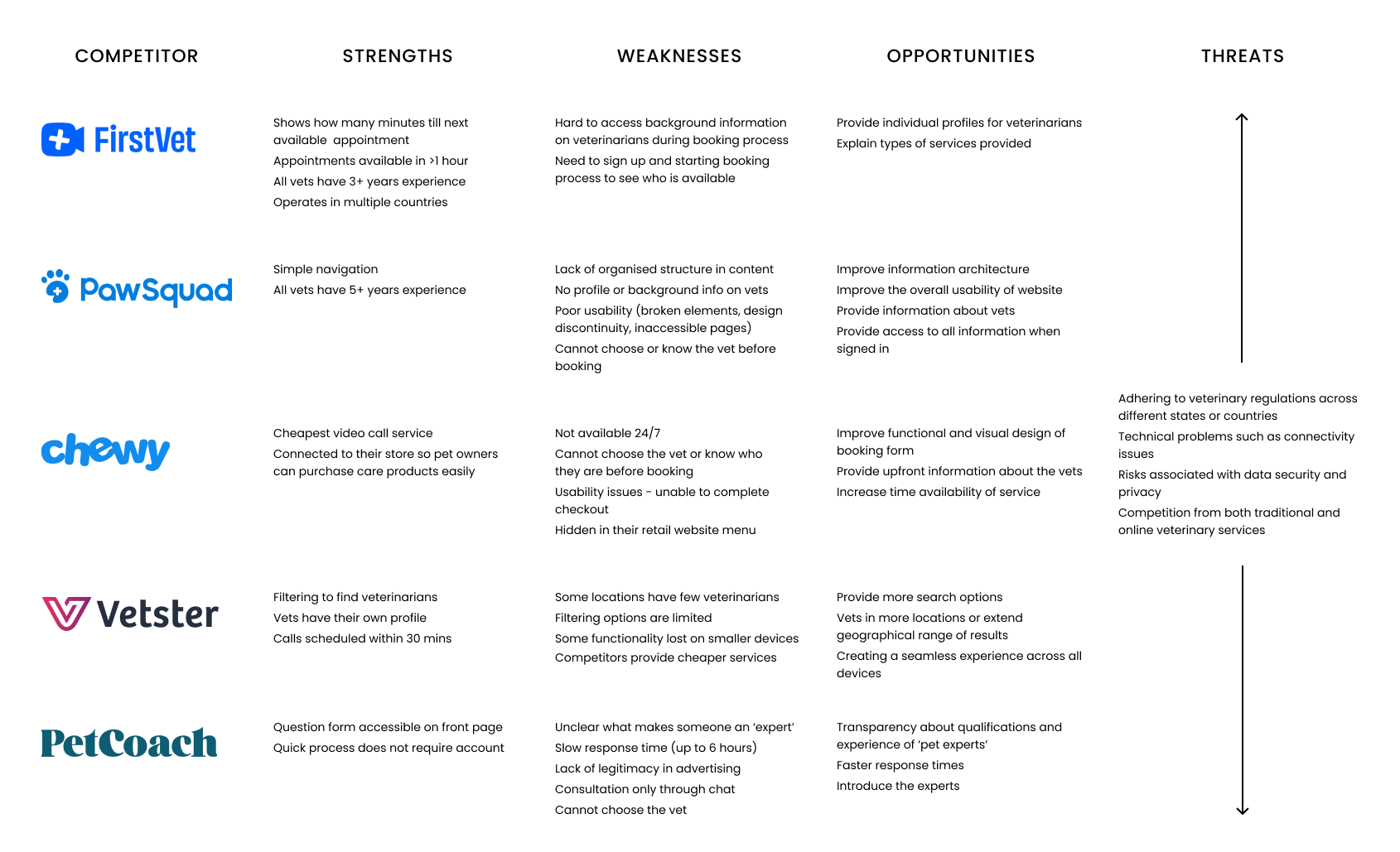
THE COMPETITION
Insights
The analysis revealed the following key features to include in the design:
- Provide useful information about the service and care upfront
- Easily accessible information about the vet’s backgrounds, costs, and availability
- A fully functioning app that provides a seamless experience across all devices
- Useful criteria for filtering and sorting search results of vets
- A personalised experience
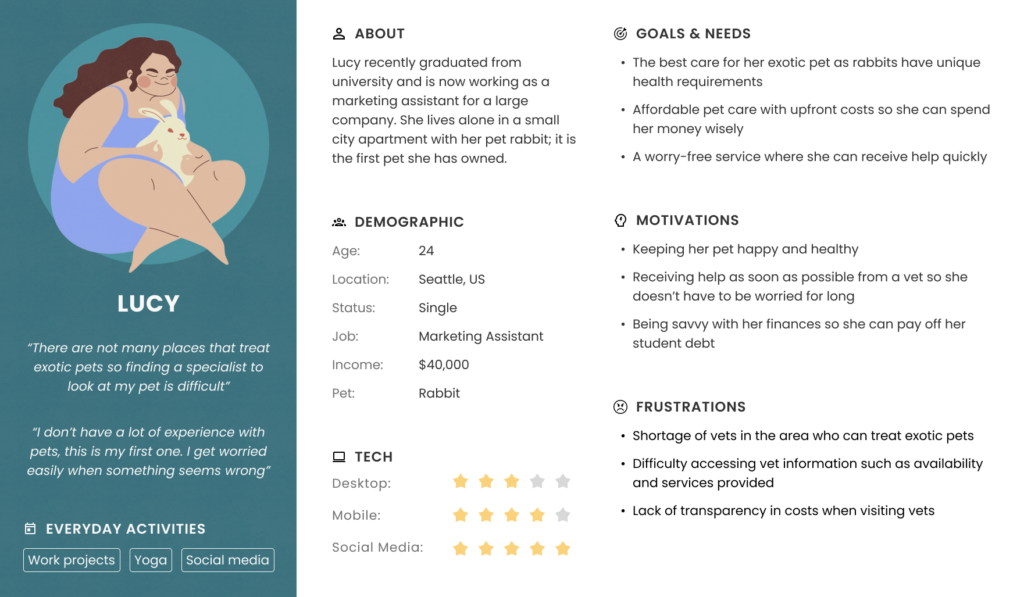
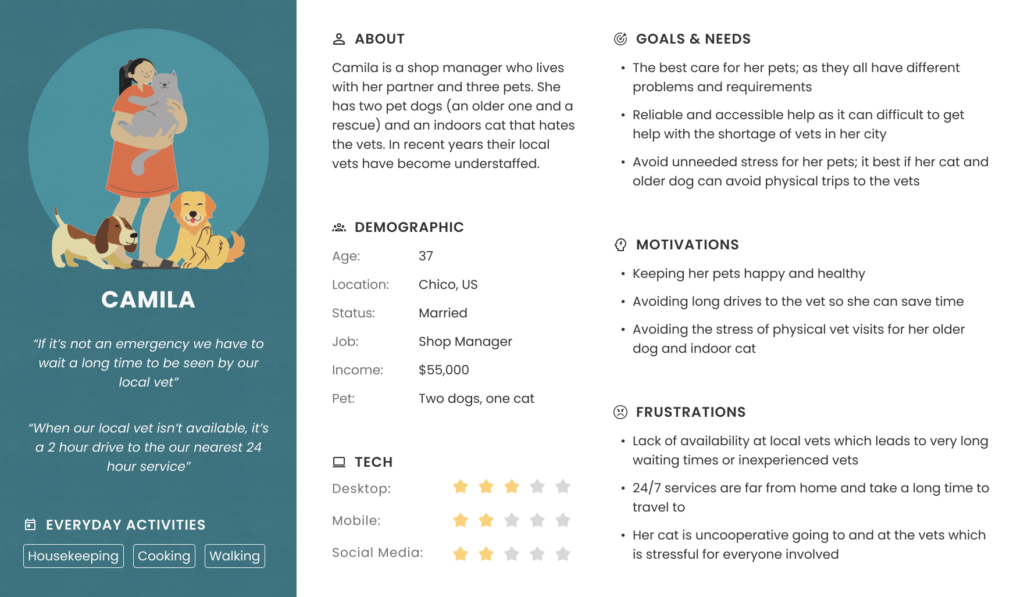
Understanding the User
User Survey Insights
 2 out of 18
had experience with online vet care
2 out of 18
had experience with online vet care |
 16 out of 18
would consider using online vet care 16 out of 18
would consider using online vet care |
 15 out of 18
faced in-person vet visit issues 15 out of 18
faced in-person vet visit issues |
 3 out of 18
struggled to find a specialist vet 3 out of 18
struggled to find a specialist vet |
User Interviews
Details
I interviewed four participants ranging from 25 – 60 years old and located in the US or Europe online via Zoom.
Research Goals
- Understand the challenges pet owners face with veterinary care
- Determine the perceived benefits and drawbacks ofonline pet care
- Determine the features pet owners expect to find in a veterinary care app
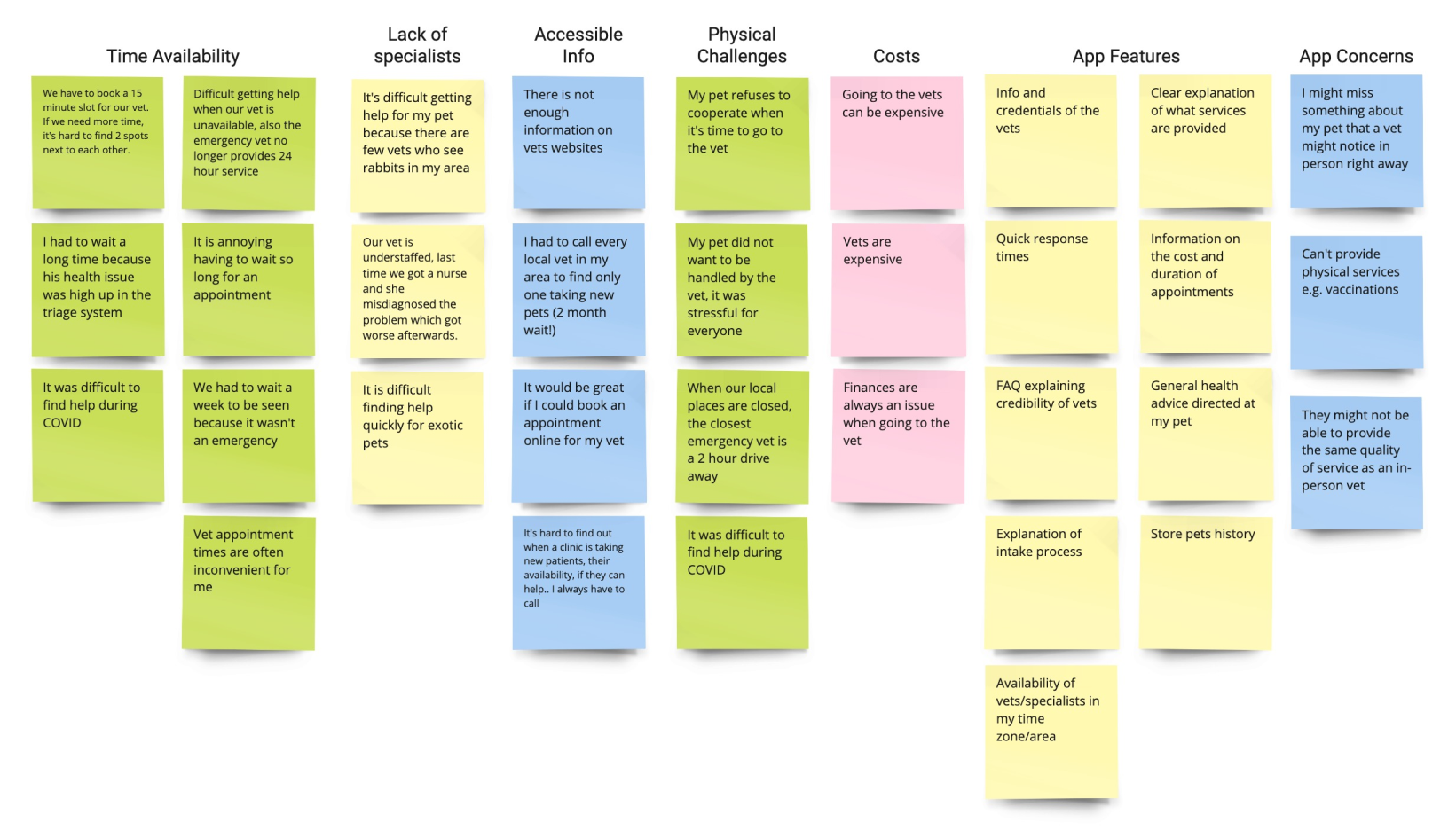
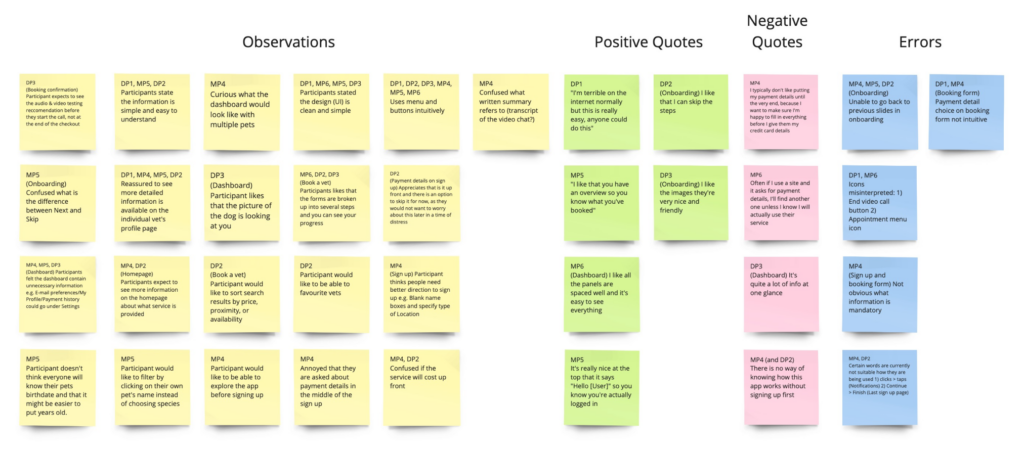
Affinity Map
Key Insights
- Limited availability of vets including: inconvenient appointment times, long waits, and limiting time slots.
- Physical challenges including: uncooperative or anxious pet, long travel times, and COVID-19 restrictions.
- Shortage of specialists for exotic pets.
- Lack of online information such as pricing and services offered.
- Concerns of low quality or limited services relative to in-person vets.
USER JOURNEY AND FLOW
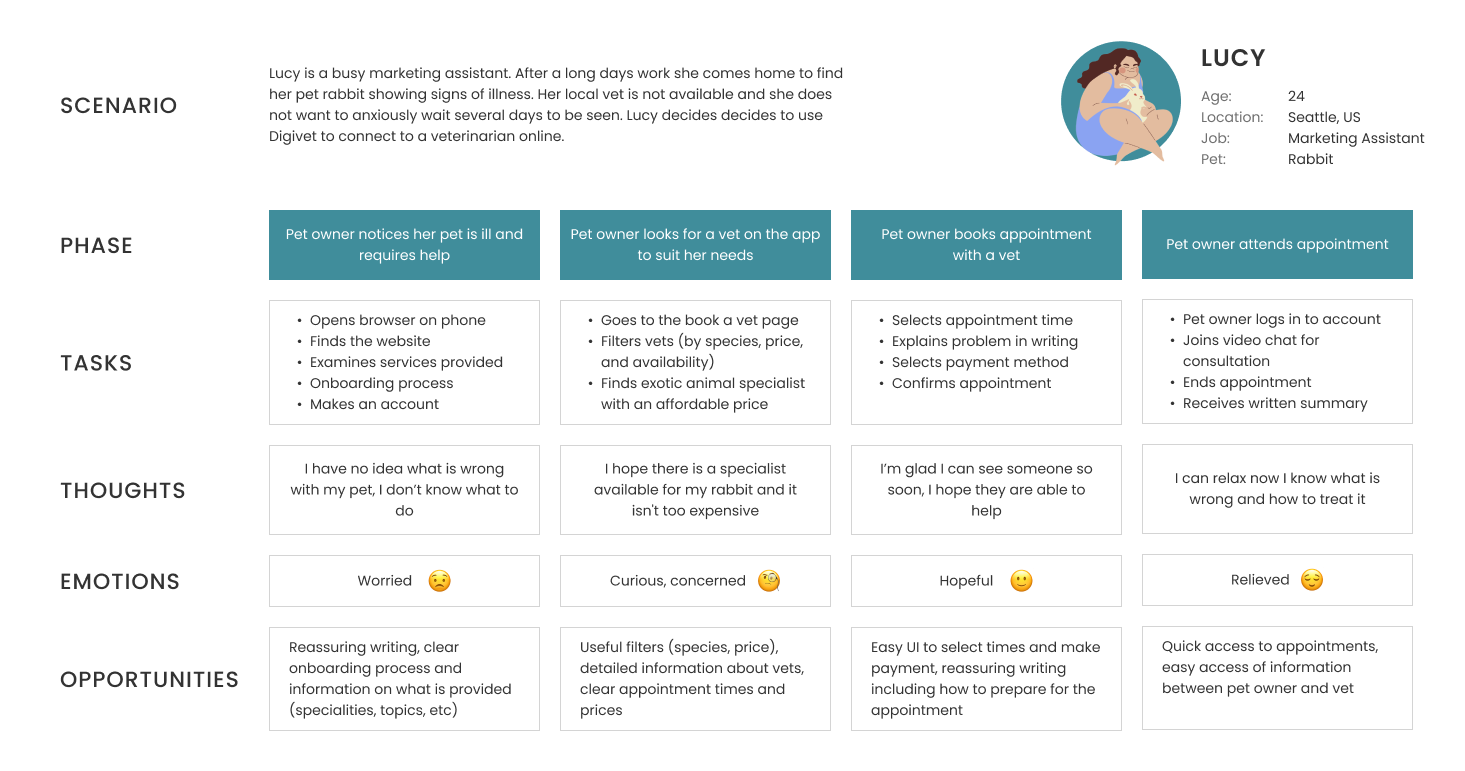
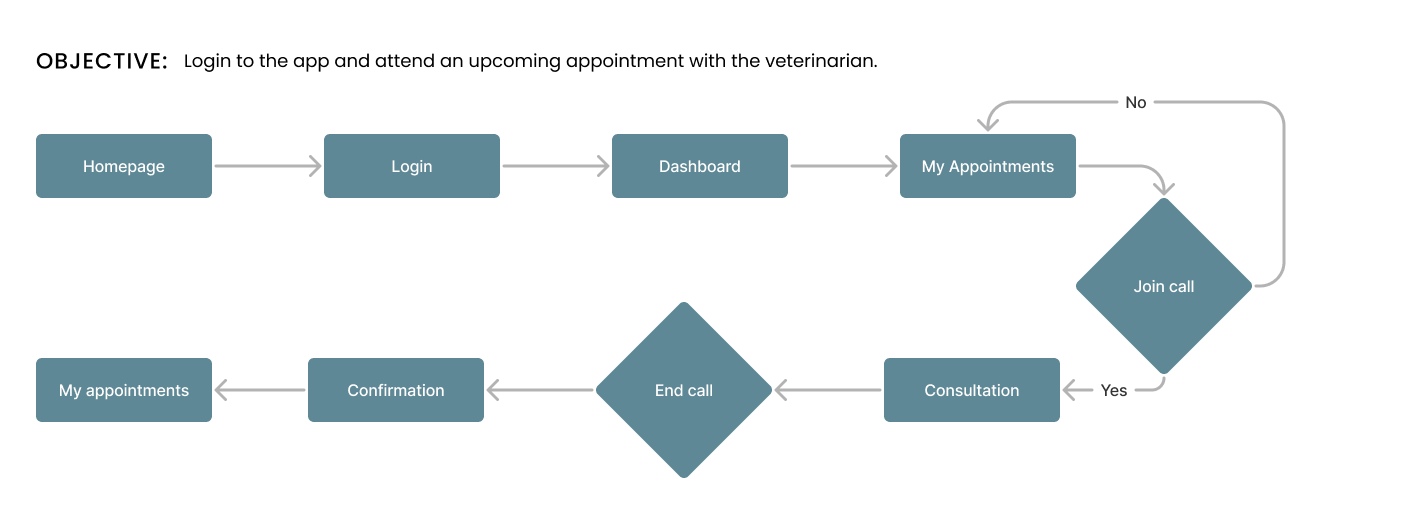
I created a user journey map to understand how Lucy may interact with the app as a first time user and consider opportunities to enhance her experience. Following that, I developed user flows and user stories to identify Lucy’s potential interactions and to guide the ideation process.
DESIGNING THE PRODUCT
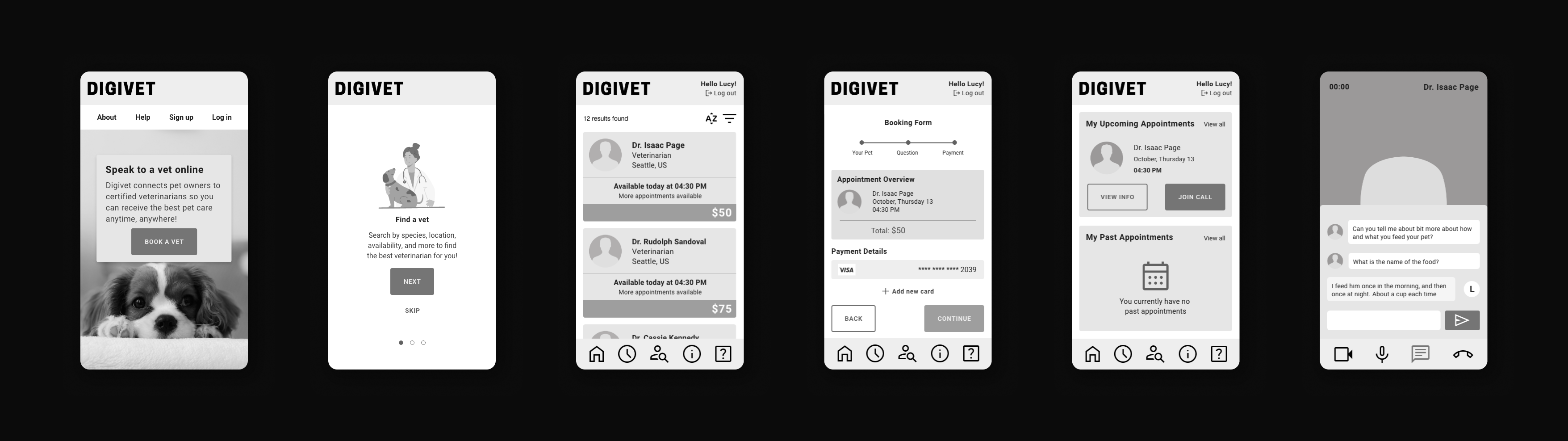
Applying the mobile-first approach, I created sketches for the user flows and converted them into low-fidelity wireframes. I transitioned to mid-fidelity wireframes and a prototype, adding more detail to the designs to address specific user interactions and visual elements.
TESTING THE PROTOTYPE
Usability Test Design
Objectives
- Observe how easily participants complete three tasks in the prototype
- Observe how participants navigate in the app
- Observe participants thoughts and feelings whilst completing the tasks
Tasks
- Create an account
- Book an appointment
- Attend appointment
Metrics
- Learnability was measured by the success rate of user tasks
- Usability errors were categorised according to Jakob Nielsen’s rating scale
- Qualitative observations and feedback from the participants were documented
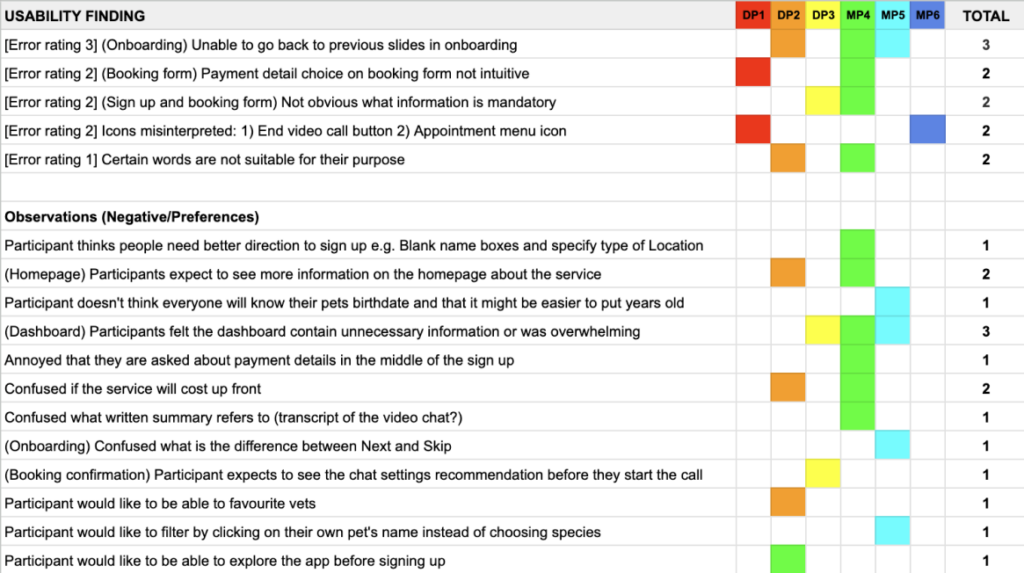
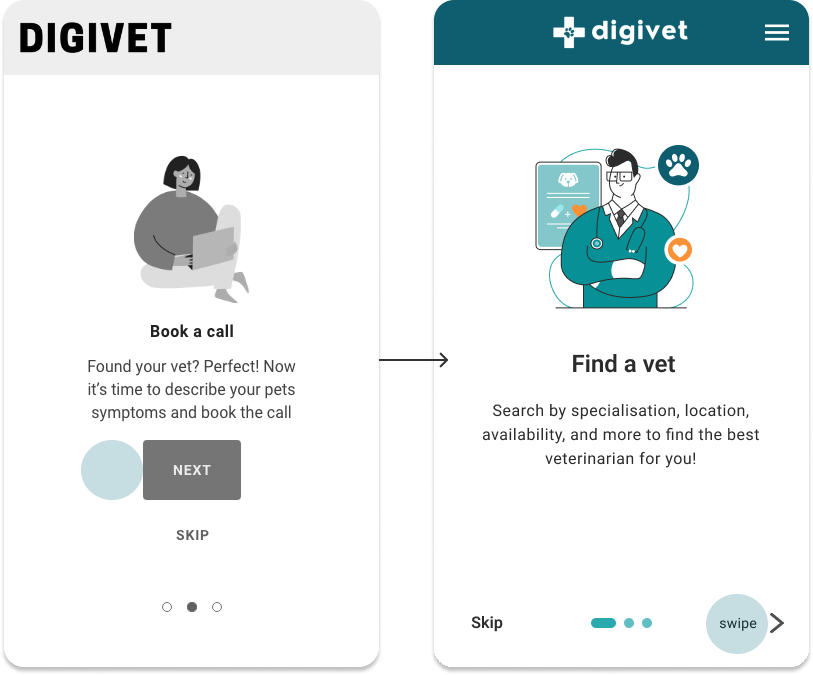
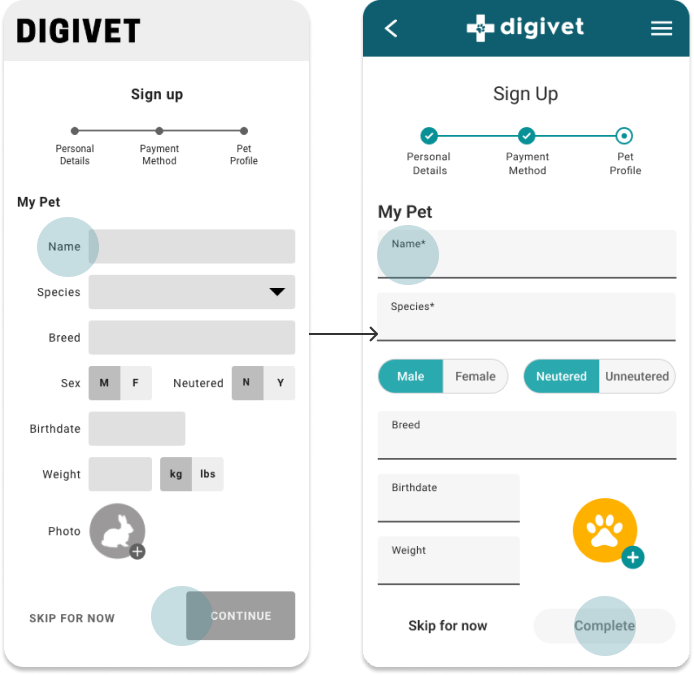
IMPLEMENTING INSIGHTS
Using the insights from the usability test I made the following revisions to the wireframes:
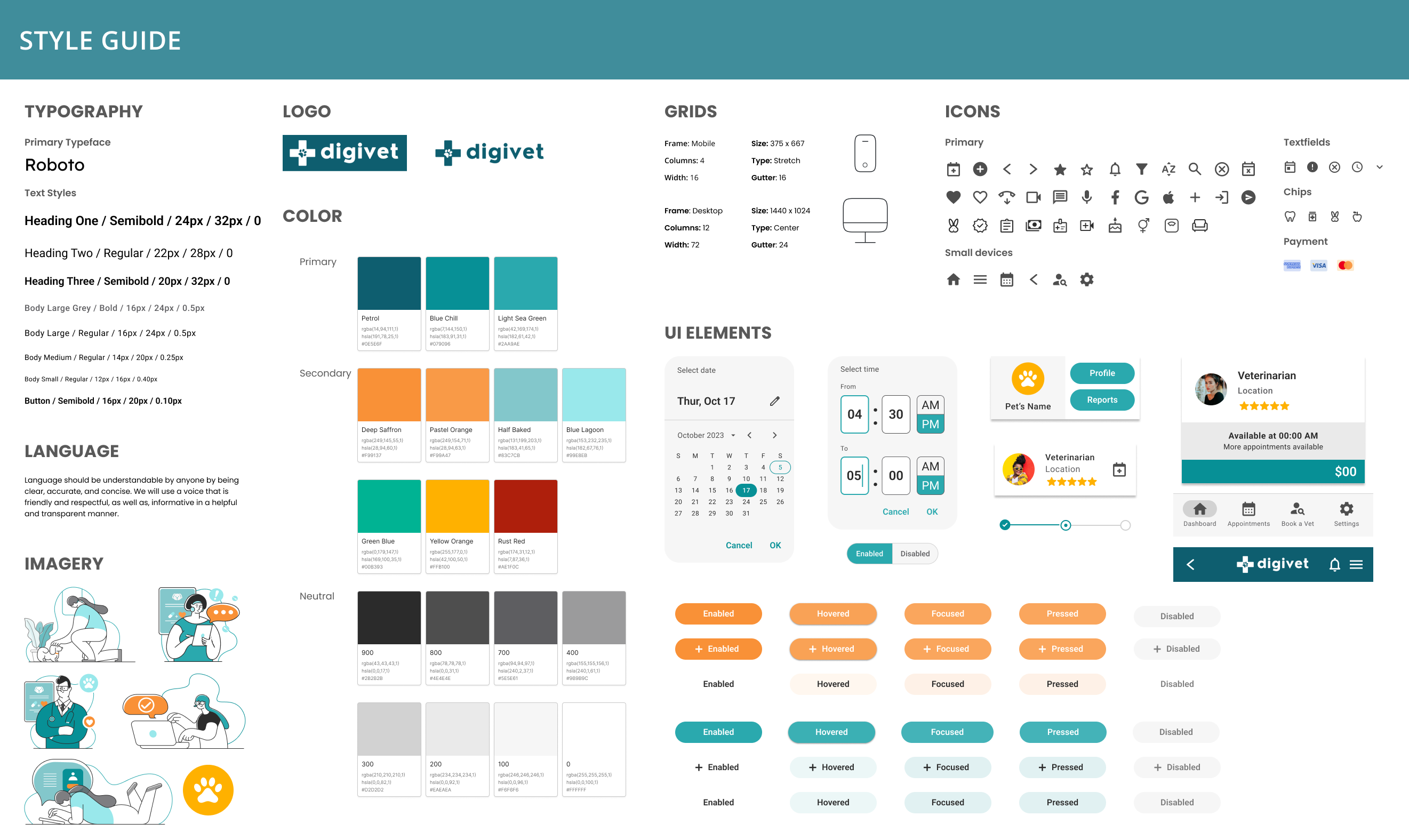
VISUAL DESIGN
Before building the high-fi prototype, I defined the visual appearance of the app by creating a style guide and design system to maintain design consistency. Applying colour psychology principles, I chose a calming deep teal as the primary colour and a contrasting bright orange as the secondary colour to convey optimism for pet owners
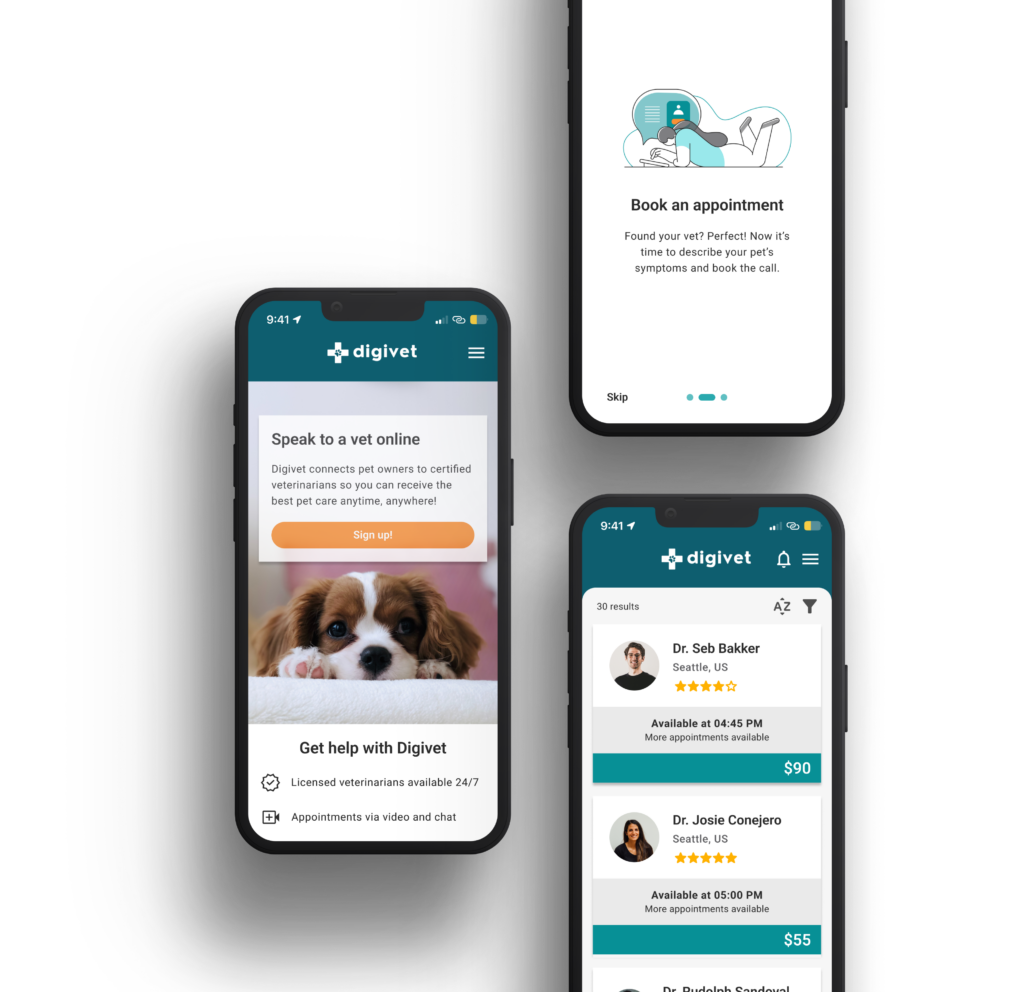
THE FINAL PROTOTYPE
Using feedback from the usability test and implementing accessibility standards and the style guide, I created a high fidelity prototype in Figma.
CONCLUSION
NEXT STEPS
For continued project development, a usability study with the high-fidelity prototype is recommended to validate revisions and explore user preferences for the signup process.
LESSONS
🦋 Small decisions, big impact
I overlooked the dashboard for returning users when designing user flows which had a ripple effect on my process. Moving forward, I will be more mindful of the bigger picture and dependencies.
🧪 Test your tests
At the beginning of conducting usability test I encountered some issues with the task wording in the script. In the future, I will conduct pilot tests to address these problems earlier.
🤷 Don't accept all user input
Recognising the context, goals, and limitations of user feedback is crucial before incorporating it into the design.