Dyslexia Project
An educational platform to support dyslexic children.

THE PROBLEM
In Nigeria, approximately 20% of the population is dyslexic and this poses significant challenges due to low awareness and stigma. Limited resources coupled with economic constraints make it difficult for parents to access the support their children need. The Dyslexia Foundation Nigeria (DFN) strives to address these issues through education and raising awareness.
THE SOLUTION
The Dyslexia Project aims to develop an educational app for teachers and dyslexic children in Nigeria. Students can practise and track cognitive and literacy skills, while educators can monitor students and access teaching resources. For Phase 1, my team focused on onboarding and cognitive training for students, mirroring the approach taken by DFN in preparing their students before starting literacy skill development.
Assumption Mapping
To begin, we conducted assumption mapping to identify key assumptions about the project’s desirability, viability, and feasibility. This supported team alignment and addressed crucial considerations for the project to advance.
Key Takeaways
- The app will be predominately used on laptops and tablets.
- The users will be in primary or secondary school.
- Dyslexic children have varying deficits in different areas of cognition and their training duration varies.
- The app will be used at the DNF centre with teachers (first priority).
- DNF supports children through assessment, cognitive training, and literacy skill development.
Understanding the User
RESEARCH
We conducted expert interviews with dyslexia specialists to deepen our understanding of the user, cognitive training, and learning methods for dyslexic children. Due to time constraints, recruiting experts was challenging but we gathered valuable insights.
Concurrently with the interviews, we performed a competitive analysis on cognitive training apps. Using affinity mapping we extracted insights from the data which revealed strengths, weaknesses, opportunities and threats for the app, as well as features to include.
Overall, it was clear the app required:
- Gamification, progress tracking, and personalisation to maintain user engagement.
- Multi-sensory, accessible, and customisable content for effective communication.
- Positive reinforcement to create a supportive and optimistic learning experience.
- Adaptive difficulty and repetition for effective cognitive skill development, balancing engagement and avoiding overwhelming challenges or monotony.
SWOT Insights
Strengths
- Positive reinforcement: Rewards for correct actions, no penalties for mistakes.
- Game storytelling: Creates a narrative around each game or user journey.
- Progress tracking & performance reports: Continuous updates on progress.
- Level assessments: User completes one game per skill to determine their level.
Weaknesses
- High price points & pay walls: Costs are too high for West African demographics.
- Lack of motivating features: Content lack adaptation for dyslexia needs.
- Repetitive games: Dyslexic users’ short attention span reduces focus.
- Accessibility: Competitors lack accessibility controls and compliant UI.
- Lack of cognitive training options: Particularly for dyslexic kids.
Opportunities
- Multi-sensory learning: Engages sight, audio, and touch/motion simultaneously.
- Focus on scientific research: Partners with cognitive scientists and specialists.
- Customisation & variety: Choices in skills to train and customisable settings.
- Specialised instructions: A mix of audio, visual, and text instructions, provide directions step-by-step.
Threats
- Data privacy concerns: Adhering to data privacy laws and securely holding data.
- New scientific studies: Changes in the science behind dyslexia and learning.
- Medical treatment regulations: Adhering to regulations for medical treatment based products based on local laws.
- Science based curriculum: Competitors having extensive science based cognitive training curriculum.
JOBS TO BE DONE
At this point in the project there was still misalignment across teams. We conducted a Jobs-to-be-done workshop with the entire project team to clarify the MVP. This highlighted our main focuses:
Cognitive Training
When playing a repetitive game, I want a visually engaging environment that gives me immediate feedback and keeps me motivated so I can get to the next level and build confidence.
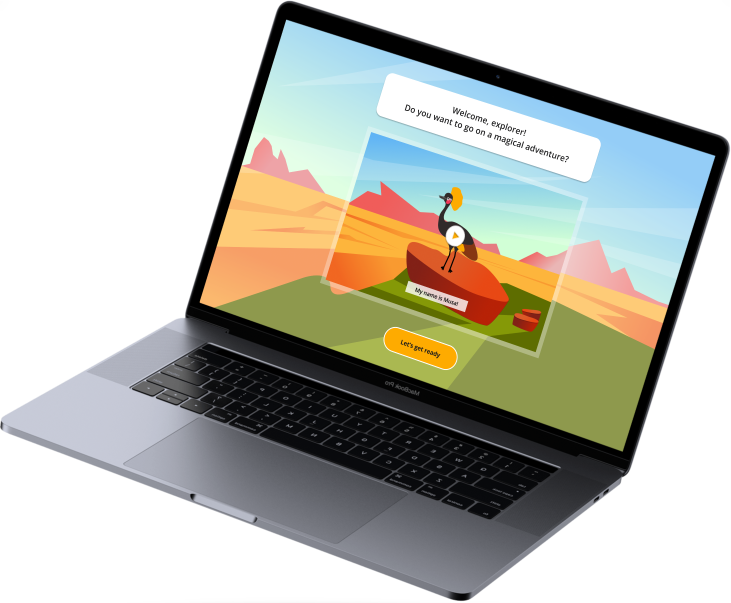
Onboarding
When I start using the application, I want a user-friendly, visually engaging and enjoyable onboarding process, so I can begin using the application with ease and confidence.
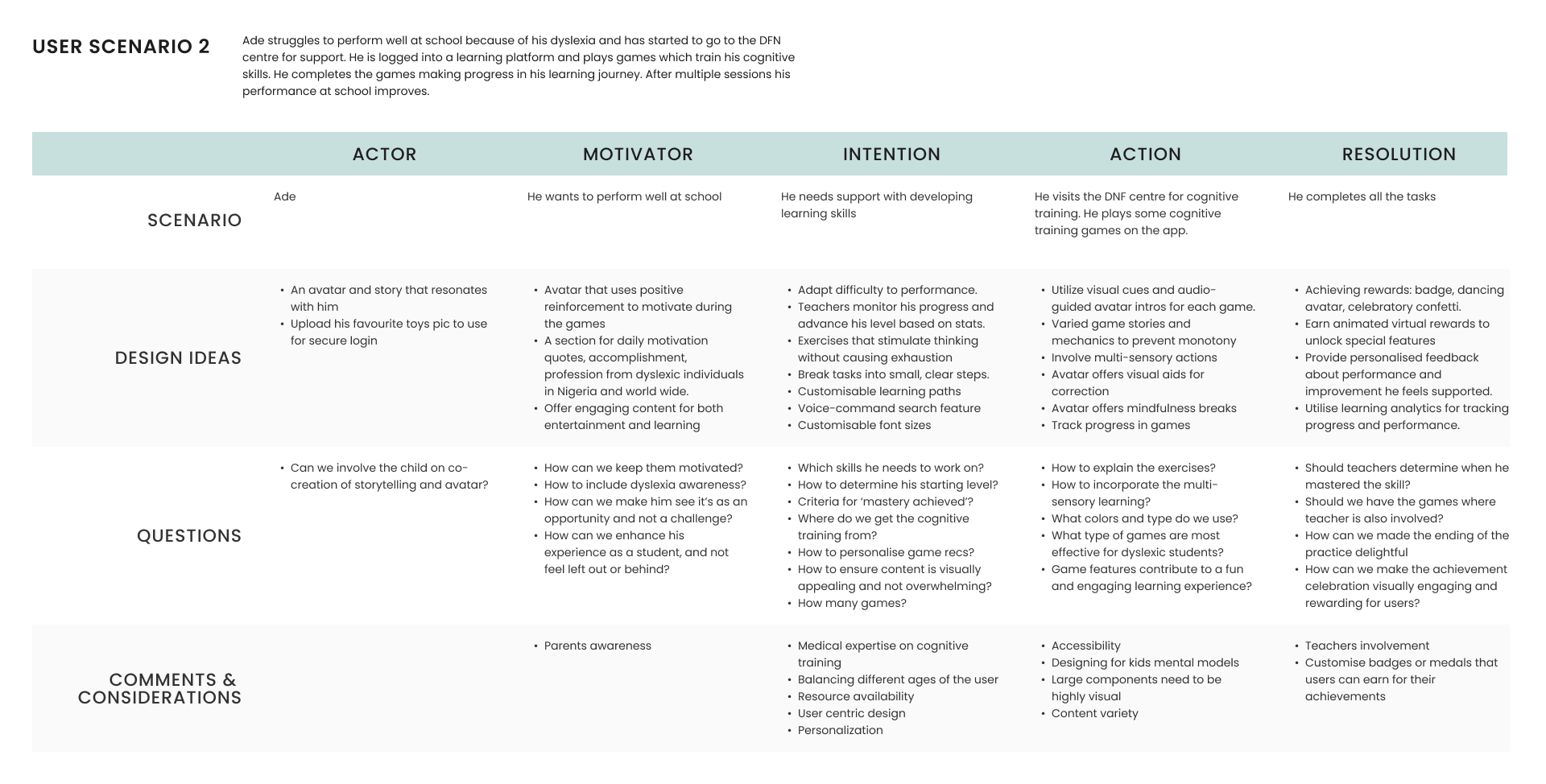
STORYBOARD
USER SCENARIOS
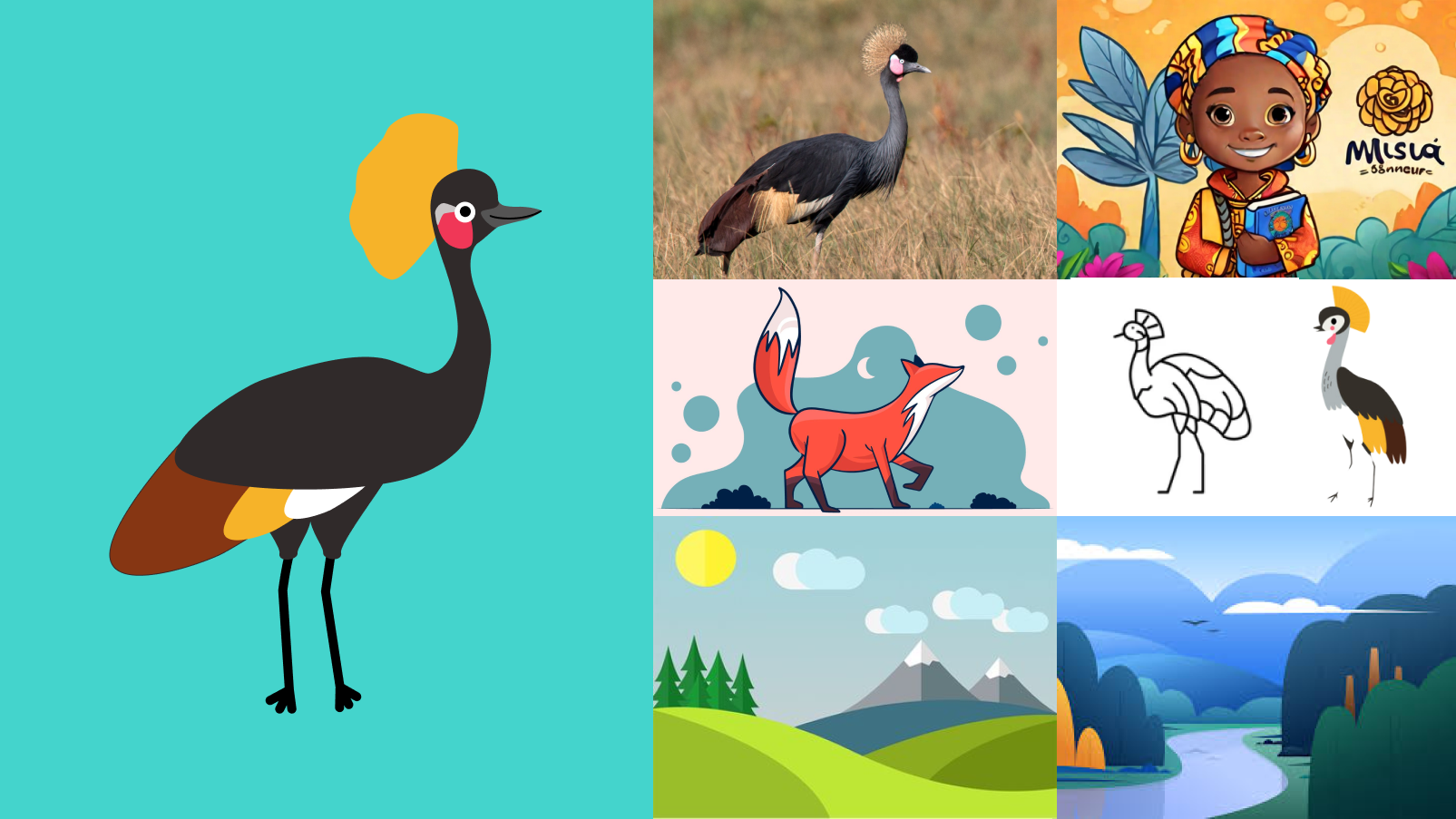
MASCOT
Based on research from the UX Writing team, the mascot Musa was created, a black crowned crane which is the national bird of Nigeria. I designed the mascot so it could be integrated into the prototype to gather user feedback quickly.
IDEATION
Wrap IT Up
Nearing the end of Phase 1, we created documents to ensure smooth transition of information for the next team in Phase 2. I documented gamification guidelines for the design and created the hand off slides with a team member.
CONCLUSION
NEXT STEPS
For the start of Phase 2, we highly recommended testing the prototypes, ensuring continued alignment between student and teacher teams, and enriching personas with user research. We also suggested further development of the gamification system, multi-sensory integration, and accessibility.
LESSONS
🎯 Clarity in a common goal is vital
In the beginning, the goals were unclear due to a lack of information from the client and diverse team perspectives which hindered our progress. We tackled this challenge through assumption mapping and workshops.
👔 Standards can be broken
Tech Fleet’s standard project protocols didn’t suit our larger team. Recognising this mismatch, we revamped communication methods to align better with our team dynamics and situation.
🧭 Sometimes relying on assumptions is necessary
Collecting user research was difficult due to the stigma of dyslexia in Africa. We had to balance the need for primary research with the necessity to move forward, emphasising the role of assumptions and reaching a phase where user data can be collected.